CMS Headless: claves del rendimiento web empresarial

¿Los usuarios de tu web empresarial experimentan una navegación lenta? Descubre cómo el CMS Headless revoluciona el rendimiento y la experiencia del usuario.
La velocidad de carga de página web es mucho más que un detalle técnico; es un factor estratégico que impacta directamente en los resultados de tu negocio. Una plataforma lenta puede frenar tu visibilidad en buscadores, disminuir las conversiones y afectar negativamente la percepción de tu marca.
El enfoque del CMS Headless está demostrando ser una solución eficaz. Según un estudio, el 61% de las organizaciones que migraron a Headless experimentaron una mejora tangible en su ROI (Storyblok, 2024).
¿Qué hace diferente a un Headless CMS?
Esta tecnología se distingue de los sistemas de gestión de contenido tradicionales por su arquitectura desacoplada. En lugar de integrar la gestión del contenido (backend) con la interfaz visible (frontend) en una única plataforma, un CMS Headless los separa por completo. Este enfoque permite mejorar notablemente la velocidad de carga de las páginas web.
Modifica la entrega de contenido. Mientras los sistemas convencionales suelen procesar y entregar una página completa en cada solicitud, un headless distribuye el contenido a través de APIs.
Los desarrolladores tienen total libertad para implementar las técnicas de front-end más eficientes y adecuadas para cada canal, optimizando la presentación y la velocidad sin las restricciones impuestas por un sistema monolítico.
¿Quieres solicitar una demo para probar alguna sección de tu sitio bajo una estructura headless? Conversemos sobre los detalles en una breve llamada.
Pilares técnicos de la estructura headless que contribuyen a optimizar la velocidad de carga
Para lograr esa mejora sustancial en el rendimiento, se aplican diversas estrategias. Estas se enfocan en cómo se cargan los elementos de la página y cómo se entrega el contenido eficientemente al usuario final.
Conoce 3 métodos clave que marcan la diferencia a la hora de mejorar la velocidad de carga de un sitio web.
1. Carga asíncrona de elementos
La carga asíncrona de elementos es una técnica de optimización web que permite a ciertos recursos, como pueden ser scripts o imágenes, iniciar su proceso de carga en segundo plano. Mientras estos elementos se descargan, el resto del contenido principal de la página puede continuar su renderización sin interrupciones.
Esto evita que recursos pesados bloqueen la visualización inicial de la página, mejorando la percepción de velocidad por parte del usuario y agilizando el tiempo total de carga.
2. Compresión de código
Se centra en reducir el tamaño de los archivos que componen un sitio web, particularmente aquellos que contienen código como JavaScript o CSS. Particularmente, se utilizan algoritmos para eliminar caracteres innecesarios (espacios en blanco, comentarios) o aplicar métodos de compresión sin pérdida de datos.
Al disminuir el peso de estos archivos, se reduce el tiempo necesario para transferirlos a través de la red, lo que contribuye directamente a una carga más rápida de la página en el navegador del visitante.
3. Red de Distribución de Contenido (CDN)
El uso de una Red de Distribución de Contenido (CDN) implica emplear un sistema de servidores distribuidos en múltiples ubicaciones geográficas estratégicas. Estos servidores almacenan copias de los activos estáticos de tu sitio web (imágenes, hojas de estilo, scripts).
Cuando un usuario solicita acceder a tu contenido, el CDN entrega estos archivos desde el servidor físicamente más cercano a él. Este proceso minimiza la distancia que los datos deben recorrer, reduciendo la latencia y acelerando significativamente la entrega del contenido.
Beneficios: SEO y experiencia de usuario
Llevar a cabo una mejora en el rendimiento general del sitio web, como la disminución en la velocidad de carga de página web, una entrega de contenido más ágil para usuarios independientemente de su ubicación geográfica y una experiencia de navegación más fluida al minimizar las esperas, influyen directamente en 2 aspectos fundamentales:
1. Optimización SEO
La velocidad de carga de página web constituye un factor crucial en los algoritmos de clasificación de Google. Según un estudio de First Sage Page (2025), este elemento se ubica en el décimo lugar entre cientos de factores que determinan el posicionamiento SEO.
En términos prácticos, se traduce en una mayor visibilidad orgánica para tu contenido y, consecuentemente, en un incremento del tráfico cualificado que llega a tu plataforma.
2. Satisfacción del usuario
La velocidad de carga mejora la satisfacción del usuario en tu sitio web, ya que los visitantes esperan interacciones casi instantáneas. Cualquier demora perceptible, incluso de pocos segundos, puede generar frustración, disminuir el tiempo de permanencia en el sitio y afectar negativamente la percepción general de la marca.
Por otro lado, una navegación fluida y sin esperas incentiva la interacción del usuario con el contenido y es clave para fomentar una fidelización a largo plazo.
Comparativa entre tipos de CMS
Para clarificar las diferencias entre tipos de CMS, analicemos sus características principales:
Característica | CMS tradicional | Headless CMS |
|---|---|---|
CMS | Wordpress, Joomla, Drupal, entre otros. | |
Arquitectura | Monolítica y acoplada | Desacoplada |
Velocidad de carga de página web | Potencialmente lenta | Más alta |
Omnicanalidad | Limitada | Nativa y sencilla |
Seguridad | Mayor vulnerabilidad | Menor vulnerabilidad al tener una arquitectura desacoplada |
Mantenimiento | Actualizaciones afectan front-end | Independiente |
¿Cómo medir y mejorar la velocidad de carga de mi página web?
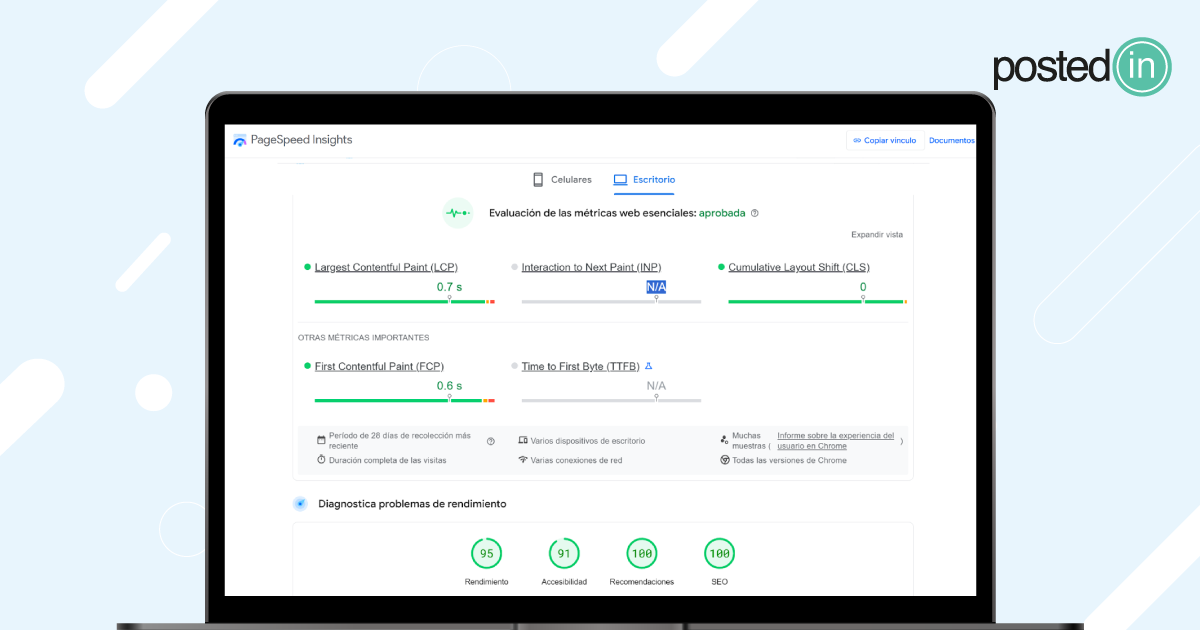
Para saber cómo medir la velocidad de carga de una página web, herramientas como Google PageSpeed Insights examinan los aspectos técnicos de tu sitio y proporcionan recomendaciones específicas para mejorar su rendimiento según las Core Web Vitals (CWV) de Google.
Optimizar imágenes: ajusta el formato, nivel de compresión y dimensiones de tus imágenes para disminuir su peso, manteniendo una calidad visual aceptable. Imágenes más ligeras aceleran la carga de la página web, mejorando la métrica Despliegue del contenido más extenso (LCP).
Aprovechar la caché del navegador: guarda archivos del sitio localmente en el navegador del usuario. En visitas posteriores, se reutilizan estos recursos almacenados, reduciendo drásticamente los tiempos de carga.
Reducir tiempos de respuesta del servidor: elegir un hosting de confianza es uno de los factores más relevantes para minimizar el “tiempo hasta el primer byte” (TTFB).
Siguiendo estas recomendaciones, puedes mejorar los CWV de tu sitio web, pero en un CMS monolítico pueden no ser suficientes para alcanzar un alto rendimiento. Para que tengas una referencia concreta, en el sitio web de Postedin hemos migrado a nuestro propio CMS Headless, obteniendo excelentes puntuaciones, tal como se observan en la imagen de abajo (valoración en PageSpeed Insights).
Si quieres explorar un piloto de nuestro Headless CMS, contáctanos aquí.
CMS Headless: Una inversión estratégica
Como ves, la velocidad no es solo una cuestión técnica, sino un diferenciador competitivo para mejorar aspectos clave para el posicionamiento SEO y la experiencia de usuario.
Si te estás preguntando: ¿Cómo puedo medir y mejorar la velocidad de carga de mi página web? En Postedin, contamos con un CMS Headless que te ayudará a potenciar este aspecto y también a cumplir con todos los factores de optimización SEO que tu web necesita para llegar a los primeros lugares de Google.