¿Tu sitio web pasa la prueba móvil?

Hoy en día en varios países se realizan más búsquedas en dispositivos móviles que en computadoras, por eso es tan importante que tu página web para móviles brinde una excelente experiencia al usuario, se vea bien y sea funcional. Para lograrlo, hay una serie de pasos que podrías seguir, en función de evaluar y mejorar el desempeño móvil de tu site.
1. Plantilla amigable y diseño responsive
Una de las cosas más importantes es seleccionar (si no has creado aún tu página web) una plantilla amigable para móviles y responsive. Tanto en WordPress como en otros administradores de contenido, encontrarás plantillas de este tipo, asegúrate de seleccionarla.
2. Prueba de optimización para móviles de Google Search Console
Una vez que ya has seleccionado la plantilla de tu web y está implementada, debes hacer la prueba en Google Search Console, donde la página será analizada y probada por los mecanismos de Google, brindando un informe detallado sobre usabilidad en móvil.
3. Optimiza títulos y metadescripciones
Los títulos y metadescripciones de todas las secciones de tu página web para móviles deben incluir las keywords y estar debidamente llenas. Aunque sean muchas metadescripciones y títulos, es sumamente importante sobre todo para el móvil, pues el usuario, al realizar una búsqueda, se guía por esta pequeña descripción para ingresar o no a la web.
Si tu negocio cuenta con una sede física, asegúrate de agregar la ciudad en estos textos, de modo que cuando el usuario de móvil busque “negocio en …” encuentre tu web más fácilmente.
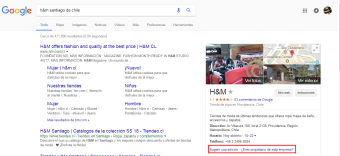
4. Ficha en Google My Business
Este es un paso sumamente importante para optimizar tu página web para móviles, pues se trata de la ficha donde colocarás los datos específicos de tu negocio: horario, número telefónico, ubicación, etc., que son los más relevantes para las búsquedas en móvil. Coloca la mayor cantidad de datos posibles para informar a los usuarios sobre tu producto o servicio.
5. Aspectos de diseño
Aunque tu página web para móviles sea responsive, es importante también que sea amigable con el usuario a nivel visual; pues no todo lo responsive es realmente agradable a la vista y útil para los usuarios. Asegúrate de que la versión móvil cuente con:
- Imágenes de poco peso
- Botones grandes con Call To Action claros
- Menú cómodo para los dedos
- Navegabilidad funcional
6. Rapidez de la página
Lo ideal es que las páginas web tarden máximo 2 segundos en cargar, pero en la versión móvil no debería tardar más de 1 segundo, pues pasado ese tiempo el usuario podría abandonar la página.
Verifica si tu página web para móviles está optimizada según los aspectos que hemos mencionado y si no, lo mejor es que comiences a trabajarlos. Recuerda que mientras brindes una mejor experiencia a tus usuarios, mejor posición tendrás en los rankings de Google para tus clientes potenciales.